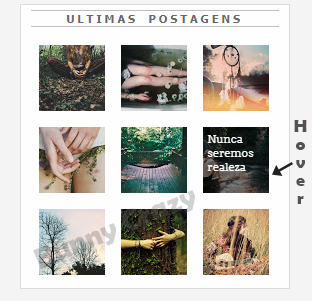
Hey guy's! Como vocês estão? Hoje venho trazer mais um gadget relacionado a postagens recentes, com efeito hover. Esse gadget se assimila muito com uma pequena galeria, podendo escolher a quantidade de miniaturas, chegando ao limite de 10 miniaturas. Ele possui efeito hover, no qual passando o mouse sobre ele aparece o título da postagem. Já postei um bem similar a algum tempo aqui no blog, infelizmente o JS dele quebrou... e não tinha salvo em meus arquivos.
Diferente do outro já postado, esse mostra uma imagem substituída, caso a postagem não tenha imagem, assim ficando todo gadget preenchido. O que para mim é ótimo! Afinal nem todo mundo usa imagens em todas as postagens. É possível ver o efeito do gadget acessando o link abaixo.
Então sem mais demoras vamos ao tutorial!? Afinal estou enrolando muito rs
Códigos
<script type='text/javascript'>
//<![CDATA[
// Posts Recentes em Galeria
function recentgrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-gallery">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://1.bp.blogspot.com/-B6v6I956eLM/VlzQmpoW51I/AAAAAAAAAOg/tIXluUw3Kng/s1600/sem_imagem4.jpg",s=n.replace("s72-c","s"+recent_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+recent_thumbs+'" height="'+recent_thumbs+'"/>',p=recent_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="gallerytem">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
//<![CDATA[
// Posts Recentes em Galeria
function recentgrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-gallery">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://1.bp.blogspot.com/-B6v6I956eLM/VlzQmpoW51I/AAAAAAAAAOg/tIXluUw3Kng/s1600/sem_imagem4.jpg",s=n.replace("s72-c","s"+recent_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+recent_thumbs+'" height="'+recent_thumbs+'"/>',p=recent_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="gallerytem">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
Códigos
/* CSS Posts Recentes em Galeria */
.recent-gallery {padding:0;clear:both;}
.recent-gallery:after {content:"";display:table;clear:both;}
.recent-gallery .gallerytem{display:block;float:left;position:relative;margin:8px;overflow:hidden;padding:0}
.recent-gallery .gallerytem a{position:relative;float:left;margin:0;overflow:hidden;text-decoration:none}
.recent-gallery .gallerytem .ptitle{background:rgba(255,255,255,.95);display:block;clear:left;font-size:11px;line-height:1.3em;position:absolute;text-align:left;bottom:0;left:0;right:0;top:0;color:#444;padding:5px;word-wrap:break-word;overflow:hidden;visibility:hidden;transform:translate(-79px,0);backface-visibility:hidden;transition:all .2s}
.recent-gallery .gallerytem:hover .ptitle{visibility:visible;transform:translate(0,0)}
.recent-gallery a img{background:#fdfdfd;float:left;transition:all .3s}
.recent-gallery {padding:0;clear:both;}
.recent-gallery:after {content:"";display:table;clear:both;}
.recent-gallery .gallerytem{display:block;float:left;position:relative;margin:8px;overflow:hidden;padding:0}
.recent-gallery .gallerytem a{position:relative;float:left;margin:0;overflow:hidden;text-decoration:none}
.recent-gallery .gallerytem .ptitle{background:rgba(255,255,255,.95);display:block;clear:left;font-size:11px;line-height:1.3em;position:absolute;text-align:left;bottom:0;left:0;right:0;top:0;color:#444;padding:5px;word-wrap:break-word;overflow:hidden;visibility:hidden;transform:translate(-79px,0);backface-visibility:hidden;transition:all .2s}
.recent-gallery .gallerytem:hover .ptitle{visibility:visible;transform:translate(0,0)}
.recent-gallery a img{background:#fdfdfd;float:left;transition:all .3s}
~Gadget de postagens recentes~
Códigos
<script>
var recent_thumbs = 72;
var recent_title = true;
</script>
<script src="/feeds/posts/summary?max-results=9&alt=json-in-script&callback=recentgrid"></script>
var recent_thumbs = 72;
var recent_title = true;
</script>
<script src="/feeds/posts/summary?max-results=9&alt=json-in-script&callback=recentgrid"></script>
~Gadget de Posts recentes de e um Determinado Marcador~
Códigos
<script>
var recent_thumbs = 72;
var recent_title = true;
</script>
<script src="/feeds/posts/summary/-/TAG?max-results=9&alt=json-in-script&callback=recentgrid"></script>
var recent_thumbs = 72;
var recent_title = true;
</script>
<script src="/feeds/posts/summary/-/TAG?max-results=9&alt=json-in-script&callback=recentgrid"></script>
___________________(Entendendo o código)___________________
var recent_thumbs = 72; - Indica o tamanho das miniaturas das imagens dos posts.
var recent_title = true; - Apresenta o título do post quando passamos o mouse sobre a miniatura.
max-results=9 - Indica o número de miniaturas que deve ser exibido no gadget. Você pode definir a quantidade de acordo com a largura do seu gadget para ficar simétrico.
TAG - Aqui você substitui a palavra TAG pelo nome do seu marcador que deseja que seja exibir no gadget. Escreva exatamente da forma que está o marcador em seu blog. Respeitando maiúsculas e minusculas.
___________________(fim da explicação)___________________
Créditos: Templates para voce







Nenhum comentário:
Postar um comentário